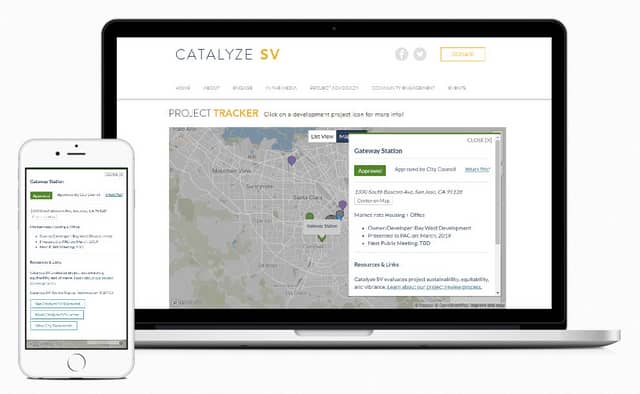
Catalyze SV City Development Project Map

Interactive map web app of Santa Clara County development projects built in collaboration with the nonprofit Catalyze SV to deploy on their existing website. Showcases their project scorecards, evaluations, and other info for stakeholders.
Built with Open Street Maps and Mapbox GL JS to render open source canvas rendered maps. Structured to be usable in an iframe to meet client integration & non-technical maintainability requirements on a Wix Corvid enabled site. Loads libraries and externals assets via CDN for complete independence from host page. Has multiple view types, map functions, animations/transitions, and state management.
View














